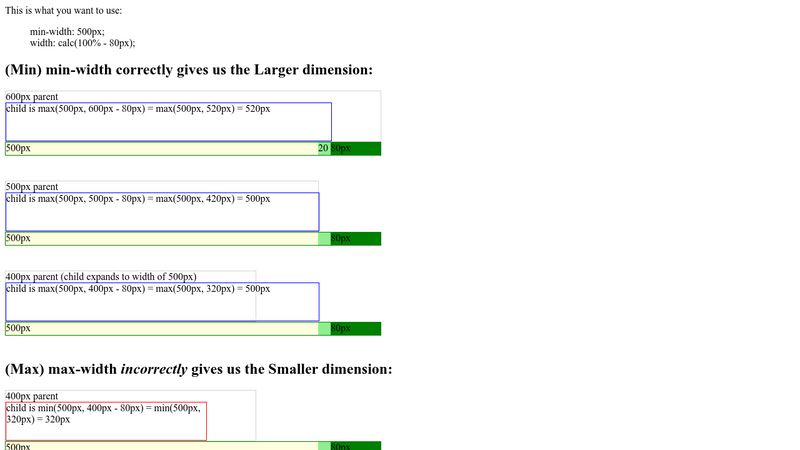
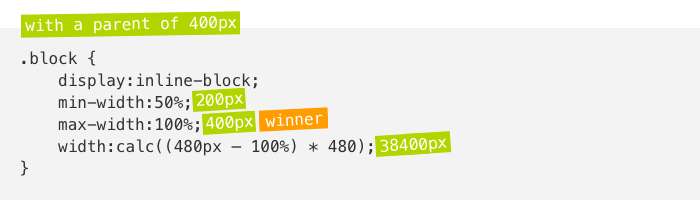
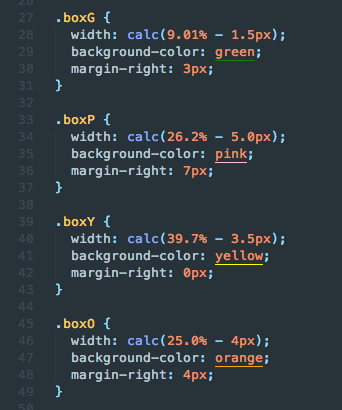
GitHub - kristerkari/css-calc-transform: Tiny Javascript library to transform CSS properties with calc() function values to pixels based on window and element dimensions.

✔️ 🚀 Feature Request: Container - Please allow CSS' calc() value to be inserted as a container width! (Duplicate of #2219) · Issue #17151 · elementor/elementor · GitHub
![SOLVED] How would I use stylesheets.css to overwrite the sizing on a carousel viewport? - Ignition - Inductive Automation Forum SOLVED] How would I use stylesheets.css to overwrite the sizing on a carousel viewport? - Ignition - Inductive Automation Forum](https://global.discourse-cdn.com/business4/uploads/inductiveautomation/optimized/3X/a/e/aee654c21960550f380d53012d478bd47a6b7868_2_690x382.png)
SOLVED] How would I use stylesheets.css to overwrite the sizing on a carousel viewport? - Ignition - Inductive Automation Forum

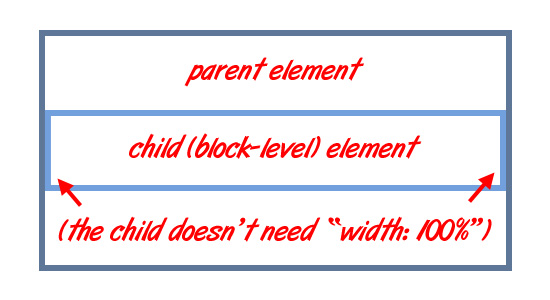
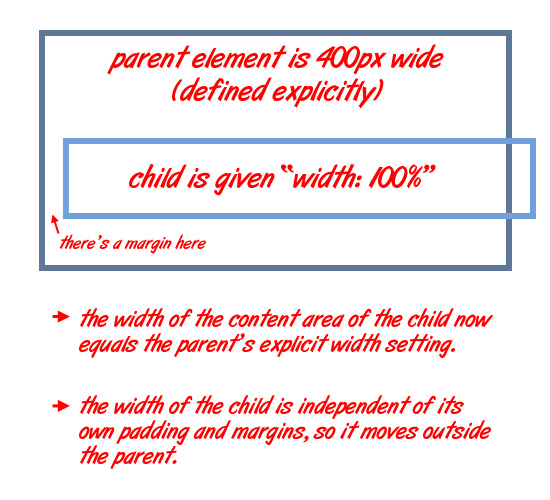
html - Is there a way to make a child DIV's width wider than the parent DIV using CSS? - Stack Overflow


:max_bytes(150000):strip_icc()/css-height-undefined-parent-13e3dabbfd2247218b57ef6f493cb45b.jpg)